AI Love Code
Crafting beautiful websites with AI-driven code generation



| About | Details |
|---|---|
| Name: | AI Love Code |
| Submited By: | Malachi Armstrong |
| Release Date | 2 years ago |
| Website | Visit Website |
| Category | Productivity Developer Tools |
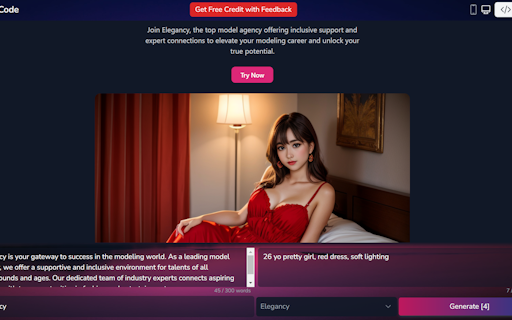
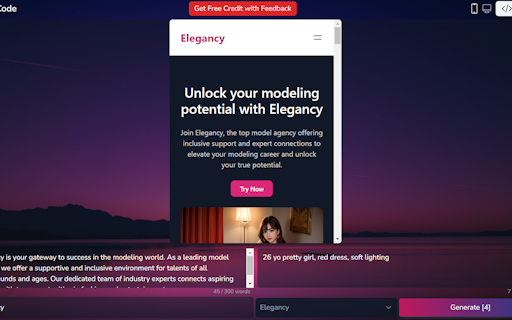
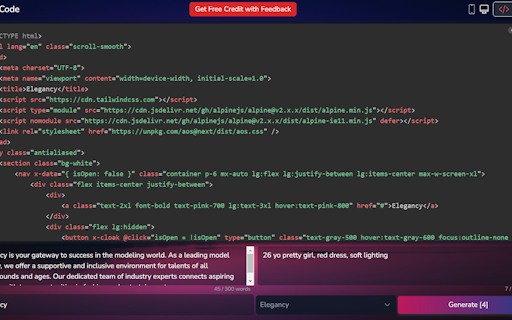
Introducing AI Love Code, the AI tool that helps developers in create stunning websites while efficiently generating source code.
Stumbled upon this innovative gem here on ProductHunt and I must say, I'm thoroughly impressed. The attention to detail, intuitive interface and responsive functionality are benchmarks in user-centric design. An excellent example of how technology can be harnessed to truly serve the end-user. My sincere congratulations to the team. Can't wait to see where you go next! )
1 year ago
i think this app is really great , i kinda newbie on website thing and this app help me so much! thank u
1 year ago
It's awesome app for beginner to generate website in a mean time for college projects as well as for demo. You can customize with new feature and give you agile development. As it writes simple code it's easy to understand.
1 year ago
@john_lim_my it's a great AI tool. do consider submitting it to ainave.com and also, show some support to my recent launch if you like the idea. producthunt.com/posts/tech-bytes-by-ainave
2 years ago
AI Love Code looks like a great tool for developers! I'm curious to know what makes it stand out from other code generators? What advantages does it offer to developers?
2 years ago
Just tried it, but cannot see advantages over using simple templates + some generative AI to generate an image. I think to be useful, it would need to be possible to describe the desired design, and then to request changes after generation.
2 years ago
Exciting project! 🚀 AI in web development has huge potential. Can't wait to see how it evolves. How did you come up with the idea for this AI tool? What specific aspects of web development will your AI tool focus on, and how do you envision it making the process easier for developers?
2 years ago
I am going to check it out, but wanted to add something before I did. I am a teacher who is not familiar with building a website other than using the basic templates offered. My goal is to have my students start a portfolio website, and I would like for them to start learning the basics of building one. Although eventually knowing how to code is a skill they will need, I would like for them to start seeing what can be done in building a site based on code. So, something like this could be very useful. How much does one need to know before starting to use this? Could I, having created websites on Sites, be able to use it? Or can someone who has never built a site use it, such as some of my students (Middle School, 13-14 year olds)/
2 years ago
Congrats on the launch!!! Curious who your desired users are (target market) and where you're attempting to find them?
2 years ago