
Build with Theta
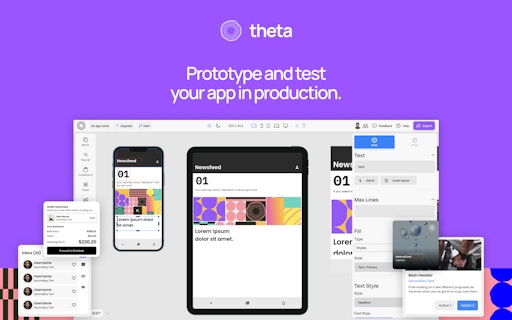
Prototype and test apps in production w/ fly-on-air updates










| About | Details |
|---|---|
| Name: | Build with Theta |
| Submited By: | Constantin Leuschke |
| Release Date | 2 years ago |
| Website | Visit Website |
| Category | Design Tools Productivity Open Source A/B Testing Marketing Developer Tools |
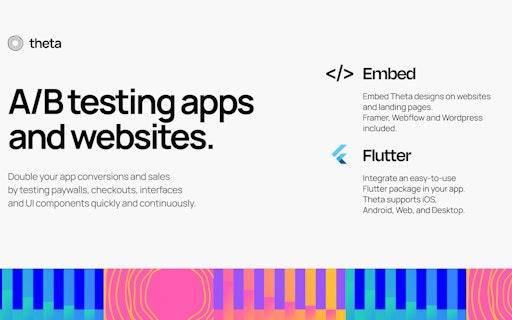
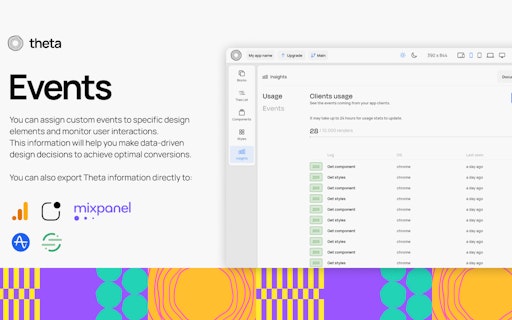
⚡️ An easy-to-use builder for designing UIs fly-on-air. 🔄 Quickly set A/B tests without app releases. 🤝 Avoid thousands in losses from unproductive teamwork. ⚡️Embed Theta designs into websites.
Building Flutter prototypes in a visual editor while collaborating seems like a dream but its not anymore, thanks to Theta!
1 year ago
the logo symbolises the tree bark 🪵 it is very good design. My suggestion is it should be added in the theta as an e alphabet
1 year ago
With a legacy spanning over two decades, Physicians Revenue Group, Inc. has emerged as a distinguished name in the realm of <a href="https://prgmd.com/dentistry-medical-billing-company/" target="_blank" rel="nofollow noopener noreferrer">dental revenue group</a> services. Catering to dental practices across the USA, our specialized medical billing solutions drive streamlined financial processes and ensure optimized revenue cycles.
1 year ago
The UI builder you've introduced for effortless design-on-the-go is a remarkable innovation. The feature allowing quick A/B tests without the need for app releases is truly impressive and promises to save valuable time.
2 years ago
Don't miss our latest announcement: we are about to introduce Gen AI within Theta! 🤖⚡️ Do super-fast UI tests at the speed of typing with the help of generative AI. Your co-pilot will be able to create new UIs from a description, or even create alternatives of existing UIs. Creating dynamic, cross-platform and cross framework UIs will be super easy. Remember: we are open source, please see our repo for any technical concerns: <a href="https://github.com/buildwiththeta/buildwiththeta/" target="_blank" rel="nofollow noopener noreferrer">https://github.com/buildwiththet...</a>
2 years ago
Big congrats, @gianlucadottavio 🚀! Exciting launch! 🎉 The A/B testing feature sounds intriguing – would love a quick rundown on how it works. Best of luck with Theta's journey!
2 years ago
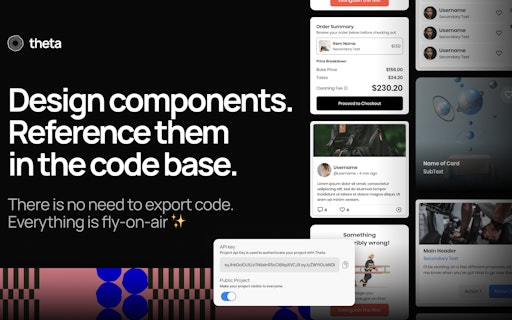
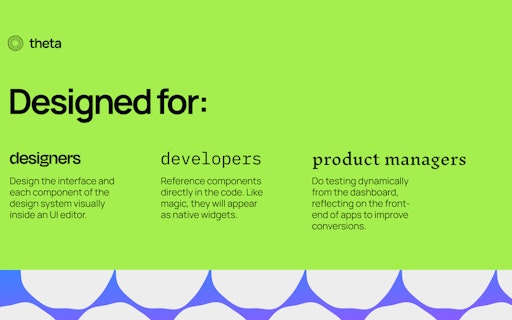
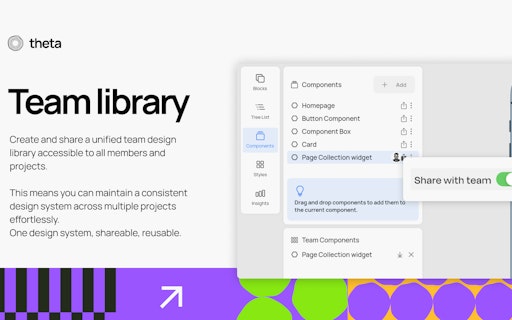
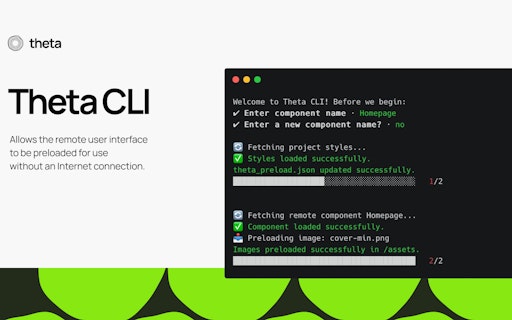
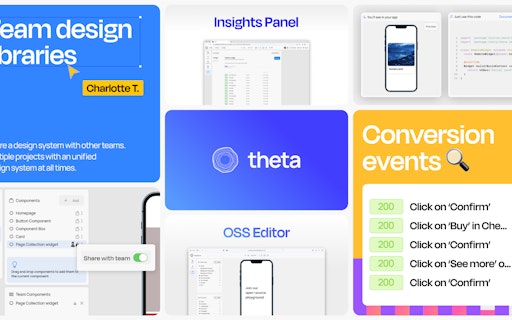
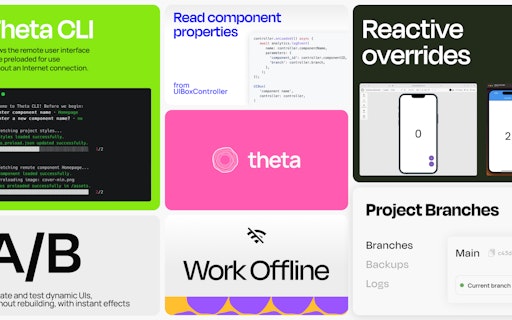
Tired of your team spending precious time designing on Figma and then re-coding all components from scratch? Hey there! 👋 I'm Gianluca from Theta (<a href="https://buildwiththeta.com/" target="_blank" rel="nofollow noopener noreferrer">https://buildwiththeta.com/</a>), and this is our new launch. <b>Why am I here?</b> I'd love to introduce you to our product, gather feedback, and see if any of you or your team would consider using Theta in your production workflow. <b>What is Theta?</b> ⚡️ An easy-to-use builder for designing UIs fly-on-air. Theta provides a UI editor for designing UI for iOS, Android, Web, and Desktop that can be integrate directly into your project with SDKs. Theta doesn’t limit what you can do with the rest of your app. You can embed complex platform-specific widgets like maps, media players, and camera within your remote UI. 🔄 Quickly set A/B tests without app releases. Set up numerous A/B tests on your UI components to improve the user experience and sales of your app. Everything can be done visually on Theta, with a direct connection (and effect) to your customers' apps without wasting time. 🤝 Avoid thousands in losses from unproductive teamwork Workflow problems between designers and developers? Theta provides tools for team collaboration, project logs, and branches, facilitating efficient teamwork in app development. The version control feature allows tracking and management of different versions of the your design system components, a crucial aspect for maintaining app quality and addressing bugs or issues. Use on browser, or download our macOS app Web app: <a href="https://app.buildwiththeta.com/" target="_blank" rel="nofollow noopener noreferrer">https://app.buildwiththeta.com/</a> macOS: <a href="https://buildwiththeta.com/downloads" target="_blank" rel="nofollow noopener noreferrer">https://buildwiththeta.com/downl...</a> ⚡️NEWS: Embed Theta designs into websites You can embed your designs directly on your sites for dynamic A/B tests without having to modify the site. It works through a simple embed system, and can be used on any site, including Framer, Webflow, Wordpress. /// We're also working to support Swift, Kotlin, Typescript in the coming weeks, but at the moment, we're Flutter-based. <b>How does it work?</b> 1. Design: Create your design within Theta (individual components or a complete design system). 2. Connect Integrate Theta via package into your app or embed the designs on your site 3. Run: Run your app and witness real-time design changes. With Theta, you can collaborate with your team, share and reuse a design system across different teams, maintain control through branches, logs, and backups. <b>Why use Theta?</b> Building an app means you will take little time to program it from scratch, but you will spend almost all your time updating and testing it to improve UX and sales. But testing and updating even small parts of our app's UI (e.g., paywalls, news dialogs, or even text copy) is a mechanism that requires putting hands on code and wasting a lot of time with each change. This is crazy, which is why we created a tool to update and test apps in production with a few clicks. Integrate Theta to get started right away: buildwiththeta.com This leads to optimized production and maintenance timelines, customization, and simplified design 👉 development 👉 testing 👉 delivery processes. Here are some useful links for you: <b>📖 Readme:</b> <a href="https://github.com/buildwiththeta/buildwiththeta" target="_blank" rel="nofollow noopener noreferrer">https://github.com/buildwiththet...</a> <b>🕹️ Video demo of Theta:</b> <a href="https://youtu.be/oFed0NIqBZI](https://youtu.be/oFed0NIqBZI)" target="_blank" rel="nofollow noopener noreferrer">https://youtu.be/oFed0NIqBZI](ht...</a> <b>📚 Theta Documentation:</b> <a href="https://docs.buildwiththeta.com/en](https://docs.buildwiththeta.com/en)" target="_blank" rel="nofollow noopener noreferrer">https://docs.buildwiththeta.com/...</a> <b>✍️ Theta Blog:</b> <a href="https://buildwiththeta.com/blog](https://buildwiththeta.com/blog)" target="_blank" rel="nofollow noopener noreferrer">https://buildwiththeta.com/blog]...</a> Looking forward to your thoughts and insights! 🚀 Best regards, Gianluca Theta Team
2 years ago








