
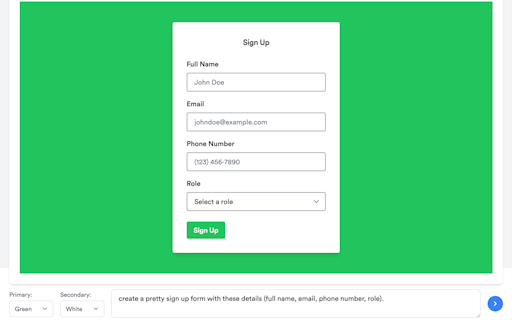
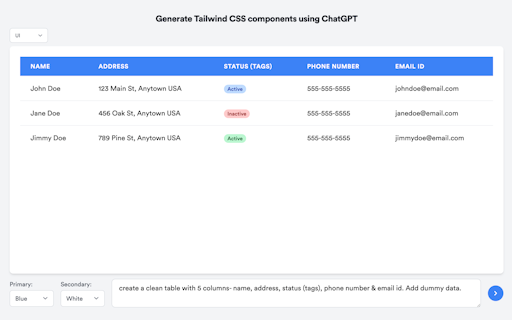
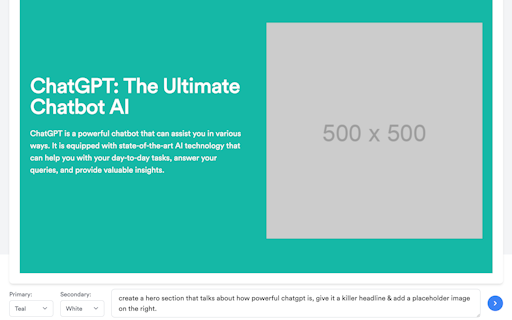
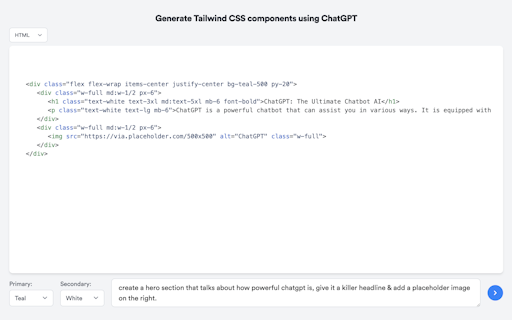
ChatGPT Tailwind Components
Create customized Tailwind CSS components




| About | Details |
|---|---|
| Name: | ChatGPT Tailwind Components |
| Submited By: | Lamont Strosin |
| Release Date | 2 years ago |
| Website | Visit Website |
| Category | Design Tools Productivity Developer Tools |
Generate and customize Tailwind CSS templates and components to get started quickly with creating your websites.
Very useful. Congratulations on the launch 🎉 Are you using codex ? are just the good old davinci api?
1 year ago
I'm quite skeptical of AI generated coding, especially in making an attractive UI, but I'm completely blown away at the amazing components generated by this tool, and on top of that, the service is very fast. It is still limited as to the complexity of a component, but this stuff is amazing. Keep going 🚀
1 year ago
Looks super interesting. Would love to see pre-written prompts library to show people what can be built. Also, will help understand best practice when writing a prompt.
1 year ago
It's a great idea, but as a developer, it seems faster for me to create a component using copy & paste code 😂
1 year ago
Might want to sanitize the input - it seems to be passing through straight to ChatGPT's API... <a href="https://imgur.com/a/mhtkPQg" target="_blank" rel="nofollow noopener noreferrer">https://imgur.com/a/mhtkPQg</a> 😅
2 years ago
This sounds like it's going to save you so much time. Congrats on the launch!
2 years ago
This is super cool, you should change the color dropdowns to color pickers or atleast allow users to plug in their own hex
2 years ago
Congrats on the launch! Find ChatGPT is far better at doing coding stuff than GPT-3, so excited to see this.
2 years ago








