
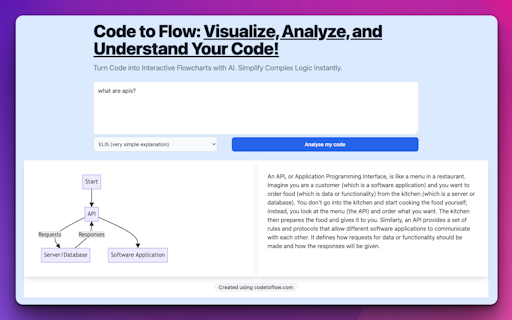
Code to Flow
Visualize, analyze & understand your code flow



| About | Details |
|---|---|
| Name: | Code to Flow |
| Submited By: | Kyleigh Luettgen |
| Release Date | 2 years ago |
| Website | Visit Website |
| Category | User Experience Developer Tools Tech |
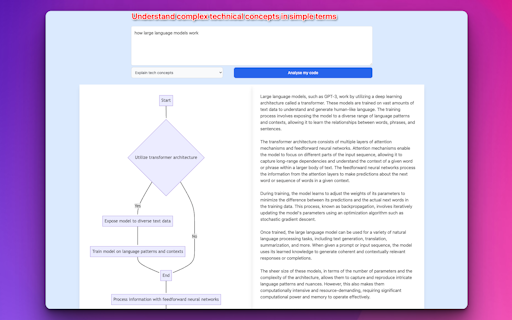
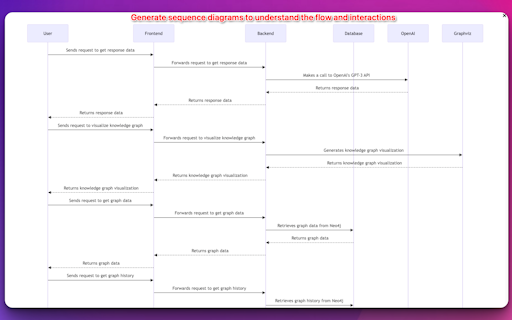
Turn Code into Interactive Flowcharts to understand it better with the help of AI. Simplify Complex Logic Instantly. Visualize your code in the form of flow charts and sequence diagrams
good idea, but from a point of view of a non technical person, it will not still be difficult to interpretate? the detailed code steps, as the text inside each box looks generic
1 year ago
Congratulations on launching this fantastic tool that transforms code into interactive flowcharts! I've had the chance to try it out, and it's absolutely awesome. The way it uses AI to break down complex logic and turn it into easy-to-understand flow charts and sequence diagrams is mind-blowing. It's like seeing the language of code in a whole new light. Can't wait to use it more and see how it revolutionizes my coding workflow!
1 year ago
Hey there! Your product, Turn Code into Interactive Flowcharts, sounds like a fantastic tool for visualizing complex logic in code. I can see how it would be incredibly helpful for developers to understand their code better. I'm really excited to try it out
1 year ago
Congratulation on the successful launch of Code to Flow on Product Hunt! I can't wait to try and provide you my feedback!
2 years ago
Congrats on your launch! I'm curious about the AI technology behind this. How accurately does it interpret and represent code, especially when dealing with intricate algorithms or large codebases? And does it support multiple programming languages?
2 years ago
Congrats on the launch! 🚀 One question though - How do you ensure the veracity of the visualization? Since LLMs have a tendency to hallucinate at times..
2 years ago
Looks good. Is there a possibility of adding entire project codebase to create project level visualisations instead of file-level?
2 years ago
How do you plan to ensure the accuracy of the AI in accurately representing the code in flowchart form?
2 years ago
I’m excited about this project congratulations on your launch!! Just so you know I keep getting mermaid syntax errors.
2 years ago
Congratulations to team Code to Flow on your launch! A truly innovative product that seamlessly turns dense code into easy-to-understand flowcharts. My suggestion is perhaps offering a feature that allows user-specific customization in the visualization. Like having different themes or allowing users to choose how detailed they want their flowchart to be. Overall, fantastic work! Keep it up.
2 years ago
Wow, this looks great! What kind of AI technology is used to power the flowchart generator? How does this help reduce complexity of code? Looking forward to hearing more about this innovative tool!
2 years ago








