DopeUI
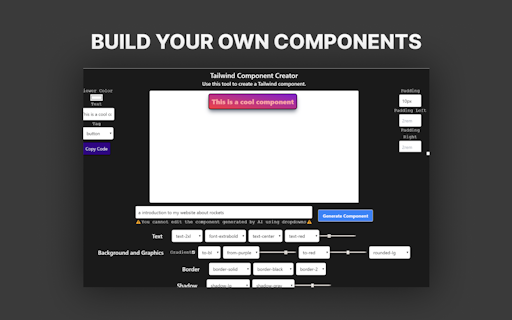
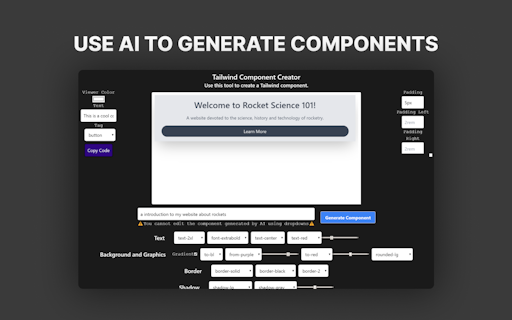
A new way to create Tailwind components


| About | Details |
|---|---|
| Name: | DopeUI |
| Submited By: | Dorcas Parker |
| Release Date | 2 years ago |
| Website | Visit Website |
| Category | Design Tools No-Code |
DopeUI is a tailwind component builder. As the name suggests, it can be used to create tailwind component without any code. DopeUI is supercharged with AI so that you can create components just from a prompt.
Love the concept and the style. I will be sure to follow this project. Congrats on the launch
1 year ago
Congratulation on the launch, @rangerdevv, and team! Have been a fan of the low CSS specificity components of DaisyUI for a while. great to see a new product out of your stable!
1 year ago
The idea behind it is great. Having a minimalist interface that let's you build your components with no sweat; also having an extra help from the component generator. I'm curious on how will it work with more complex components?! Next to a interface redesign, being able to save your components inside a library would be awesome. Imagine having this as a plugin in Figma and using it's potential? The possibilities are endless. Can't wait to see what the future holds for this product. Great launch!
1 year ago
Wow, DaisyUI looks like an amazing tool for creating Tailwind components quickly and efficiently! What kind of AI-powered features does it offer? Can you give us some examples of the kind of components that you can create with it? Looking forward
2 years ago