
DynaUI
UI library for developers










| About | Details |
|---|---|
| Name: | DynaUI |
| Submited By: | Jarrell Homenick |
| Release Date | 1 year ago |
| Website | Visit Website |
| Category | Design Tools User Experience Developer Tools |
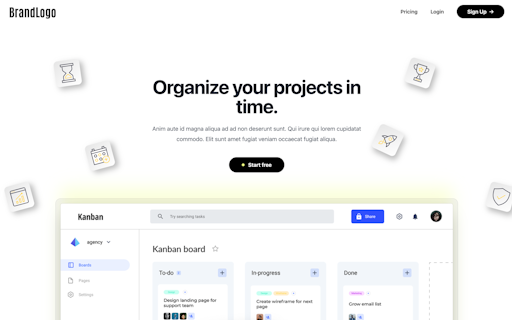
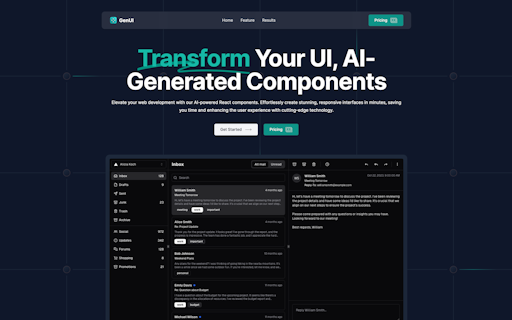
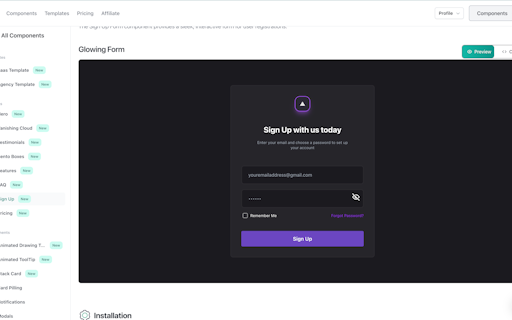
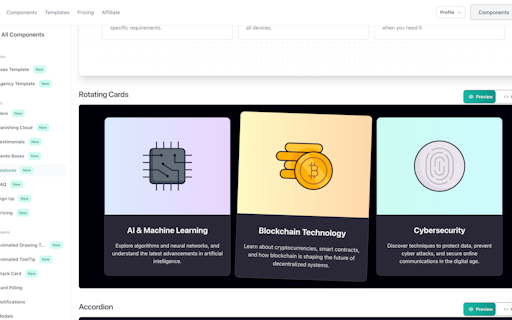
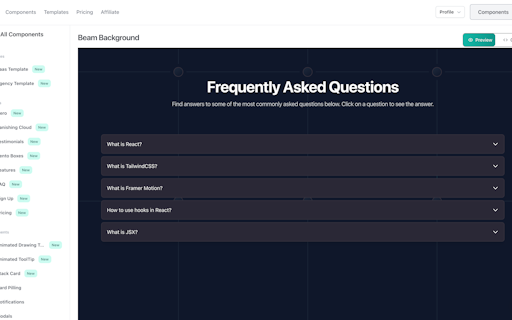
Develop animated websites in hours, not weeks. DynaUi contains 50+ modern and beautiful components, sections, and templates, all fully customizable, that you can copy and paste into any of your projects!
Great idea and design! This UI library is both useful and packed with amazing components.
1 year ago
Congrats on launching! Does DynaUI support integration with popular front-end frameworks like React or Vue?
1 year ago
It's awesome that you're offering these resources for free. How do you plan to sustain the project long-term while keeping everything free for developers?
1 year ago
This looks really great! I for one am a regular consumer of component libraries like these since it helps me ship beautiful landing pages fast. Congratz on the launch! 👌👌
1 year ago
@sami_ribardiere I was looking for form elements. that will make the library complete. or I am missing to find out?
2 years ago
I had a look, it's a beautiful UI library! I like the direction of including full templates as you do also. But do you plan to offer support for any other frameworks - Sveltekit? Or plain HTML+Tailwind? I'd love to use your library in those formats!
2 years ago
DynaUI's customizable components are perfect for quickly developing stunning animated websites. Congrats on the launch!
2 years ago
Congrats on the launch of DynaUI! 🎉 As someone deeply invested in creating intuitive and dynamic user interfaces, I'm excited to see what DynaUI brings to the table. The emphasis on flexibility and ease of use is a game-changer for developers looking to streamline their workflow without sacrificing design quality. I’m particularly interested in how DynaUI can enhance rapid prototyping and iteration. Kudos to the team for building a tool that bridges the gap between design and functionality so seamlessly. Can't wait to dive in and explore its capabilities. Great job! 🚀
2 years ago








