
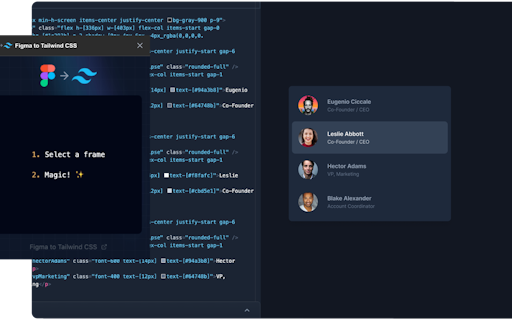
Figma to Tailwind CSS
Convert Figma designs into Tailwind CSS code in 1 click


| About | Details |
|---|---|
| Name: | Figma to Tailwind CSS |
| Submited By: | Hugh Borer |
| Release Date | 2 years ago |
| Website | Visit Website |
| Category | Design Tools Prototyping No-Code |
Automate Figma to Tailwind CSS translation, save time, enhance collaboration, and focus on exceptional user experiences with the Figma to Tailwind CSS plugin.
I have seen so many tools that promise being able to convert figma to HTML/CSS, hope this is the one that can actually do it properly!
1 year ago
Saves any design interested developer a lot of time. Great plugin. Congratulations for the launch.
2 years ago
That might be useful to Midstay since we're also using Tailwind CSS ! Just shared to my CTO Cofounder :-) You got my vote - Flo
2 years ago
Looks awesome! how does it handle values "outside of the tailwind config"?
2 years ago
Thanks guys, This extremely useful for me to convert my design to code easily.
2 years ago
Congratulations on the launch of your new plugin! This will be a great time-saver for anyone working with Figma and Tailwind CSS.
2 years ago
Even though I haven't tried the "Figma to Tailwind CSS" plugin yet, its proposal sounds revolutionary. A step forward in bridging design and development. Eager to try it out soon.
2 years ago
This is fantastic news! As someone who frequently collaborates with designers and developers, I can't express how much of a game-changer this Figma to Tailwind CSS plugin will be. It's a dream come true for bridging the gap between design and code, making our workflow smoother and more efficient. Kudos to you for bringing such a valuable tool to the community! 🚀💻🎨 #FigmaToTailwind #WorkflowEnhancement
2 years ago