
fullwindcss
Extra color shades for Tailwind CSS


| About | Details |
|---|---|
| Name: | fullwindcss |
| Submited By: | Duncan Effertz |
| Release Date | 1 year ago |
| Website | Visit Website |
| Category | Developer Tools Maker Tools Web Design |
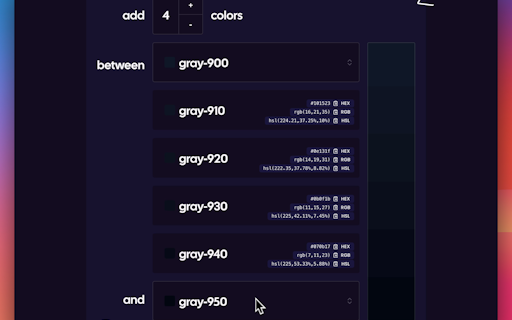
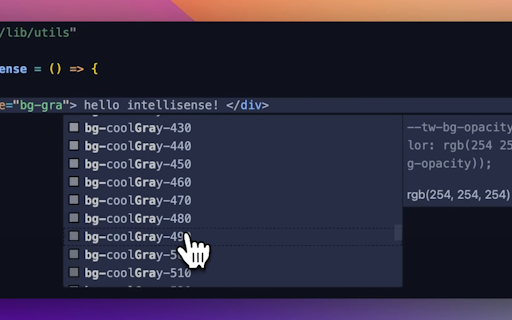
Ever felt like the 11 color shades in Tailwind were not enough? Wished there was a gray-975 or a blue-550? Have a look at the free tool! Want easy access to every single shade from 0 to 1000 for every single Tailwind color? Have a look at the paid plugin!
fullwindcss is a breath of fresh air for anyone deep in Tailwind CSS work. Finally, a tool that expands the palette far beyond the default 11 shades! This could really fine-tune the color scheme for any project. Just wondering, does fullwindcss integrate seamlessly with the existing Tailwind CSS framework, or is additional configuration needed?
1 year ago
This team gets it. I'm a big fan of tailwindcss but do find it to be somewhat restrictive in some aspects. This product is awesome!
1 year ago
@laurentlahmy_ you're a good example of a great mini-product. 20$ for a color package is a solid offer, not too much, not too little!
1 year ago
Generating intermediate shades manually is a complicated process that we'd like to avoid, and it's good to have tools like this. Congratulations on the launch!
1 year ago
The depth of colors available in fullwindcss’s paid plugin is incredible. Crafting dark modes and adding unique accents has never been easier and the seamless integration with Tailwind is fantastic. Thanks for enhancing our design toolkit, Laurent!
1 year ago
Okay, this is seriously cool! As a Tailwind fan, I'm super tempted to try it. Also, I just launched a tool (AaRead, a reading helper extension)... We definitely should support each other's launches!
2 years ago
I'm not the biggest Tailwind fan, but this looks useful! Cheers on the launch!
2 years ago








