
GradienMood
Generate gradients with your mood


| About | Details |
|---|---|
| Name: | GradienMood |
| Submited By: | Esteban Hilpert |
| Release Date | 3 years ago |
| Website | Visit Website |
| Category | Design Tools Developer Tools |
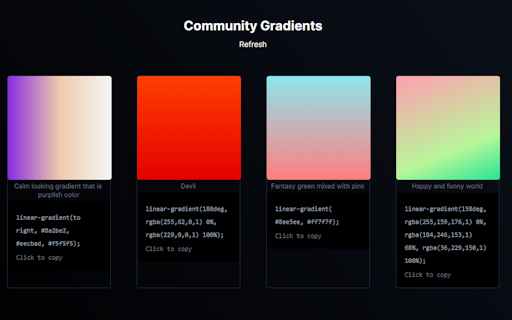
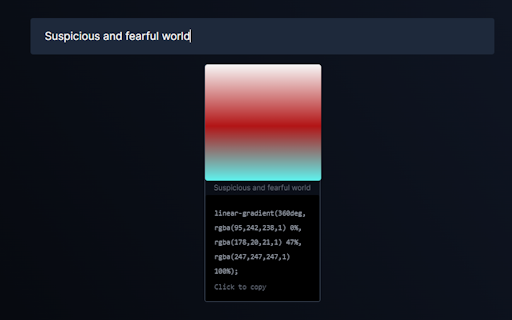
GradienMood is a tool to generate gradients from your mood. Simply enter your mood (ex- Happy and funny world) and the AI magic will generate a CSS gradient for you.
Like the simplicity of this one. What AI backend are you using? DALLE or stable diffusion? Mainly asking because I'm currently developing a stable diffusion API at evoke-app.com and think it'd be useful for AI apps like this Congrats on the launch!
1 year ago
Cool! Would definitely be useful when I'm having gradient-block and need some inspiration. Grats on making this! 👌
1 year ago
Really cool project, will definitely come in handy when designing UIs, excited to see where it goes! Congrats on the launch!! 🎉 🎉
1 year ago
Interesting use case for GPT-3. Can you directly influence the gradient direction through the query? Congrats on the launch 👌
2 years ago
Congratulations on the launch of GradienMood! It's a great tool for generating gradients from your mood.
2 years ago
My mood is colorful, lol. Congrats on the launch, I really like this idea! ?makers
2 years ago
Cool project and use of AI. I think this could become a very useful tool for designers. Congrats ! 👏🏻 FYI : there’s a display bug on the mobile version. The background doesn’t match the window’s width (right side)
2 years ago








