
Hubform
Flexible HubSpot forms in Webflow



| About | Details |
|---|---|
| Name: | Hubform |
| Submited By: | Rylan Hyatt |
| Release Date | 1 year ago |
| Website | Visit Website |
| Category | Marketing Developer Tools No-Code |
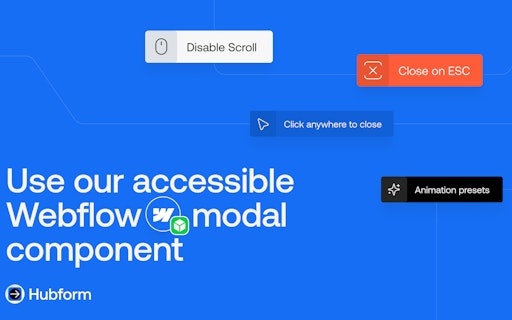
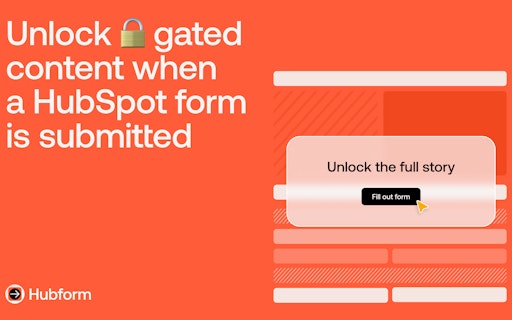
Show any HubSpot form in a modal by clicking a button in Webflow. Quickly setup gated content. Free to use onwebflow domains. Set it up in just 2 minutes! ⚡
Congrats to the Hubform team on the launch! This is a great solution for quickly setting up gated content in Webflow. Are there any customization options for the modal design to match different website styles?
1 year ago
@casper_nielsen Congrats on the great launch! Making HubSpot forms show in a modal with just a button click in Webflow is a fantastic feature. At InterWiz, we use AI to automate interviews, saving valuable time in the hiring process. How do you plan to further enhance the user experience for setting up gated content in Webflow?
1 year ago
Hey Casper, Does the data go directly to HubSpot, or does Hubform process it in any way? Are there any plans to expand beyond HubSpot to support other CRM platforms? Congrats on the launch!
1 year ago
A tool that saves both time and headaches. @casper_nielsen The fact that it’s free to use on Webflow domains makes this a perfect gateway for small businesses looking to add gated content.
1 year ago
This is a solid feature for gated content. What’s the fallback if the HubSpot form fails to load for some reason? Is there an offline alternative?
1 year ago
Congrats on the launch! This dynamic solution for showing HubSpot forms in a modal on Webflow sites is a fantastic way to give marketing teams more flexibility without compromising design. The ability to unlock gated content, link directly to form modals, and even store access for returning users is super useful. @casper_nielsen
1 year ago
This is such a great tool for Webflow and HubSpot users. Setting up gated content in just 2 minutes with no coding required is a real time-saver. Keep up the great work.
1 year ago
Love the flexibility it offers, especially the dynamic modal feature. @casper_nielsen The dynamic modal feature is super slick. Great job on solving a real pain point.
1 year ago
The ability to display HubSpot forms in a modal with such ease is a fantastic addition for Webflow users especially considering the flexibility it offers without compromising design.
1 year ago
This is awesome @casper_nielsen It could be even better if there was an option to customize the modal’s design within Webflow itself to match branding seamlessly.
1 year ago
Congrats on the launch! I wonder if Hubform only supports Webflow? My current website uses Framer. I hope you can also support Framer in the future.
1 year ago
Hey @casper_nielsen, This is a game-changer for anyone juggling between Webflow's design flexibility and HubSpot’s robust form capabilities! 🚀 The dynamic modal feature sounds super intuitive and just what our team has been looking for. The ability to unlock gated content and store access in a cookie is a brilliant touch for improving user experience and engagement. Plus, the accessible modal and animation presets are fantastic additions for customization. I can already see how this would streamline our workflow and provide a seamless experience for our clients. Kudos to you and your team for addressing this gap! 🙌 Definitely going to give Hubform a spin. Any plans for additional integrations or features down the line? Keep up the great work! 🌟
1 year ago
Hubform looks like a game-changer for Webflow/HubSpot users! Love the flexibility it offers, especially the dynamic modal feature. Quick question: Have you considered adding A/B testing capabilities for different form designs within the modal? That could be a powerful addition for marketers. Also, the gated content feature is brilliant. Great job on solving a real pain point!
1 year ago








