
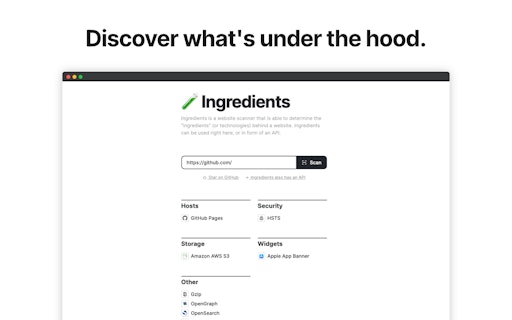
Ingredients
See what's under the hood of your favorite websites

| About | Details |
|---|---|
| Name: | Ingredients |
| Submited By: | Jackson Fisher |
| Release Date | 2 years ago |
| Website | Visit Website |
| Category | Open Source Analytics Developer Tools GitHub |
Ingredients is a website scanner that is able to determine the "ingredients" (or technologies) behind a website. It can help you discover the various frameworks, analytics tools, and other technologies that are used to build and maintain a particular website.
Discover the power of Ingredients: what technologies are driving today's websites? Let's learn together!
1 year ago
This tool looks awesome! It’s always handy to see what other sites are building with when you’re creating your on. Congrats on your lunch!
1 year ago
This is awesome! Now developers can compare well-made sites/web apps to see what is performing best! Also, from a competitive standpoint, you can see your competition's tech stack and compare.
2 years ago
Congrats on the launch. Cool concept. Love how simple it is to use, and the name is neat and fitting.
2 years ago
Congratulations! Well done! I'm ready to test it. How do you differentiate from competitors like Wappalyzer?
2 years ago
Very cool. Did you manually populate the /ingredients folder? Or did you have some automated way of getting the initial list?
2 years ago






