
Layouts.dev
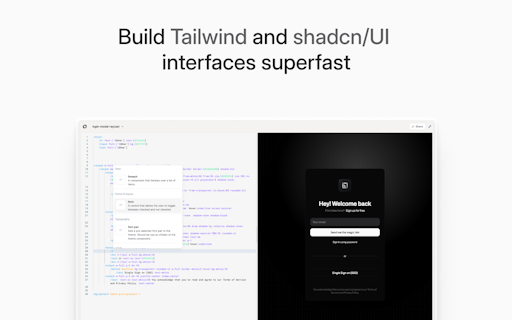
A notebook for building interfaces with Tailwind & shadcn/UI







| About | Details |
|---|---|
| Name: | Layouts.dev |
| Submited By: | Mckenzie Mosciski |
| Release Date | 1 year ago |
| Website | Visit Website |
| Category | Design Tools Developer Tools Development Web Design |
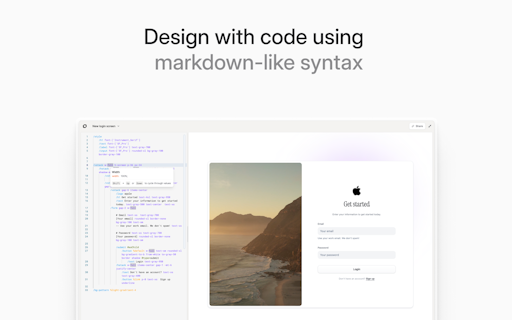
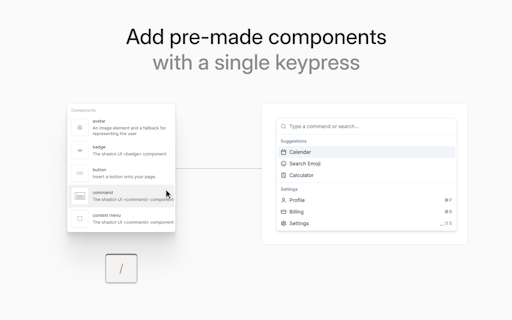
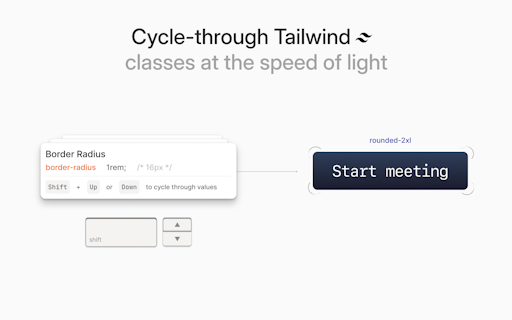
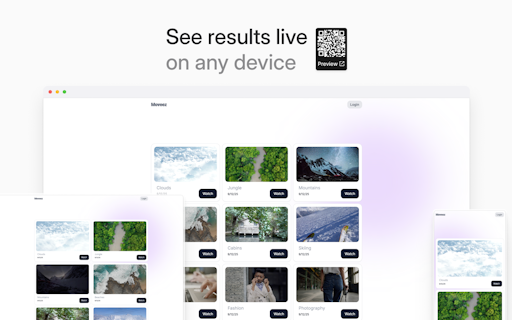
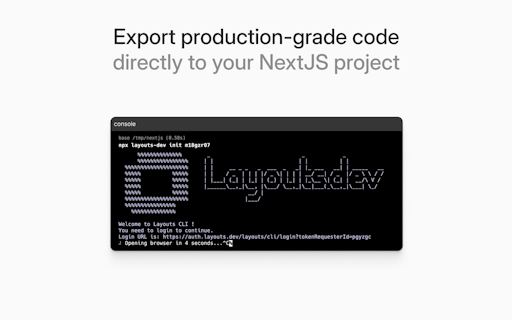
Layouts.dev is a notebook editor for building production-ready UI at super-speed with TailwindCSS & shadcn/ui. Design with a super simple syntax, use hundreds of prebuilt components and resources. Preview your build in real-time. Export production-grade React.
It’s very impressive! It will be awesome if it’s a open source project😄You can build the standard and ecosystem of the new UI DSL. You can create your managed service to reach business goals(For example, Terraform).
1 year ago
I recommend Layouts.dev — it's a great tool for those who create interfaces using TailwindCSS and shadcn/ui. It's an ideal choice for developers who want to save time and effort when creating interfaces.
1 year ago
This is very good. As a person who usually designs with code — i love this thing
1 year ago
I'm new to developing mini-projects for my home server. So this looks great, will give it a try!
1 year ago
This is brilliant. Years ago, Jupyter Notebooks were instrumental to my Python learning process. I've been doing more frontend work thanks to GenAI but the workflow is still a little janky. Being able to have the quick feedback loop along with the premade components should be a great improvement. I'll be trying later today.
1 year ago
Now if you build a Tooljet style UI to generate the DSL you will REALLY be onto something.
1 year ago
how the integration with other frameworks works can i use this with frmwork other than next.js?
1 year ago
this looks really awesome! A little worried about lock-in though. Is it possible to export what I've built?
1 year ago
Congrats on the launch! This looks very intuitive. How user friendly is this for someone without a strong dev background?
1 year ago
So its like a higher level language on top of react and tailwind? Sort of like how SwiftUI is to UIKit?
1 year ago
wowww this looks unbelievably good, congrats! 😍 Really confidence building that your own project UI and experience is so incredibly tight. I wasn't totally clear on how the next.js tier works. Am I able to link to Layouts.dev with the CLI and then edit my existing components/layouts that I hadn't created in your editor? Provided they're built in next/tailwind/shadcn. And then how does the backend tier work? I see you're using Clerk for auth on your own site. Are you providing a DB too?
1 year ago
"we hate devtools. so we built one." — love it. enjoy your launch day, keep up your work 👏👏
1 year ago








