
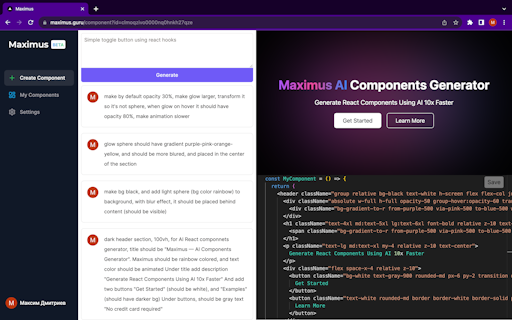
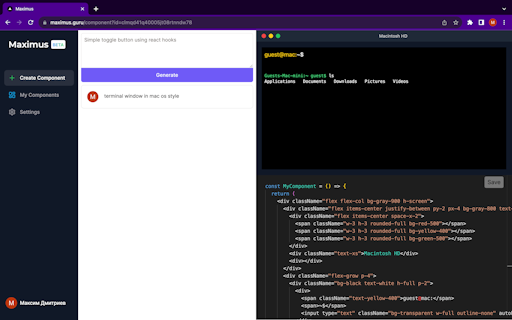
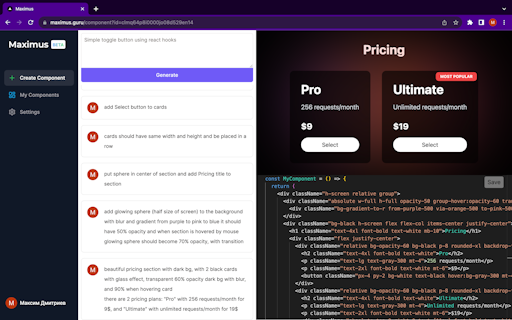
Maximus AI Components Generator
Generate React romponents with Tailwind using AI in seconds




| About | Details |
|---|---|
| Name: | Maximus AI Components Generator |
| Submited By: | Chelsey Gottlieb |
| Release Date | 2 years ago |
| Website | Visit Website |
| Category | Developer Tools Tech |
Maximus: AI-powered tool to create React components styled with Tailwind CSS. Chat with AI, get code. Simplify & speed up design-to-code for devs 🚀
🚀 Hello Product Hunt Community! 🚀 Firstly, a massive thank you to all of you for taking the time to explore our product. Your feedback, thoughts, and insights are invaluable to us. It's the collective intelligence of communities like Product Hunt that helps startups and products like ours evolve and improve. 🛠 What's Cooking? 🛠 We've been burning the midnight oil to bring some exciting new features to the platform: Icons Support: Beautify and enrich your designs with a range of iconic visuals. Component Style Presets: No more manual hassle. Apply predefined styles to components in a snap! Code Export: Turn your designs directly into usable code. A developer's dream come true. Enhanced AI Chat: We're making it even easier and intuitive to have smooth conversations with our AI. We're ambitiously working towards a future where you'll be able to generate an entire website using just text! Imagine the power and convenience at your fingertips. 🎁 Special Gift for Product Hunters 🎁 As a token of our appreciation, every Product Hunt member will automatically receive 50 FREE requests upon signing up. It's our little way of saying thank you for your curiosity and support. Keep the feedback coming, as it's the compass that directs our ship! Together, we're on a journey to redefine design and web generation. Warmly, Maximus AI Team.
1 year ago
Look neat! The output code is impressive, what kind of LLM did you use for the code generation? Is it a GPT-based solution or a custom model?
2 years ago








