
Microshot
A simple API to automate screenshot capture



| About | Details |
|---|---|
| Name: | Microshot |
| Submited By: | Marcelo Prohaska |
| Release Date | 2 years ago |
| Website | Visit Website |
| Category | API Developer Tools Tech |
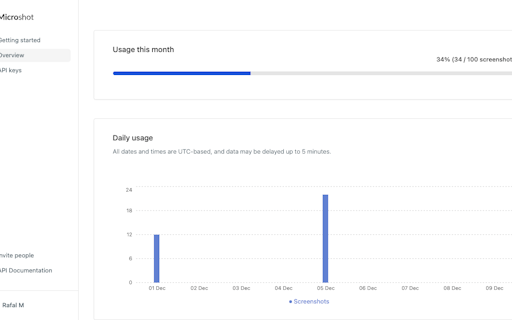
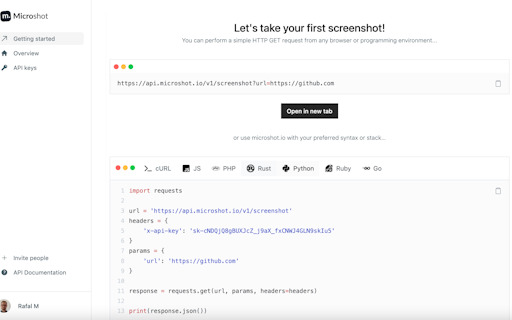
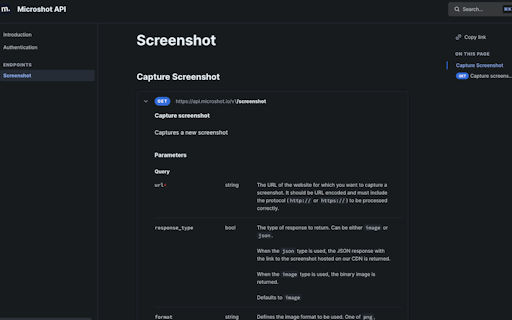
Microshot turns any website into a screenshot. Capture screenshot just by passing the url query parameter against Microshot API. Start with 1000 screenshots/month free.
I love the idea behind Microshot - automating the screenshot capture process is something that many developers and content creators will find incredibly useful!
1 year ago
Hi @takeittt Congratulations on your PH launch 🥳 I am really excited to try it, however, there is just one question. Since you are capturing from a URL what is the image resolution? and is there any parameter where we can set that? Actually, I need to capture a few SS with really high resolution 😅 Maybe microshot can help me xD
1 year ago
This looks like a really cool tool! I'm definitely going to check it out.
1 year ago
Great idea, congratulations! btw can I configure the environment, like browser, window resolution, etc?
1 year ago
This tool will be a valuable resource for anyone looking to create professional-looking screenshots of websites and web applications.
1 year ago
Awesome tool! But it seems that using the "width" and "height" parameters in a request leads to a "500 Internal Server Error"
1 year ago
Wow ! 🤝 Congrats on the launch of your project on PH! 👍 What do you think makes it stand out from the competition?
1 year ago
A project that is made for the sake of exploration. That's the maker spirit! Good luck.
2 years ago
Congratulations on the launch of Microshot! I'm intrigued by the idea of simplifying website screenshots with an API. What inspired the concept and how does it work? I'd love to hear more about what makes Microshot stand out from other screenshot
2 years ago








