
Screen Grab
Turn your React component into an image


| About | Details |
|---|---|
| Name: | Screen Grab |
| Submited By: | Gaylord Buckridge |
| Release Date | 2 years ago |
| Website | Visit Website |
| Category | API Developer Tools GitHub |
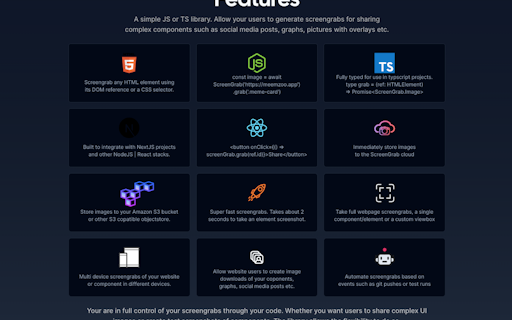
ScreenGrab.cloud is an API and library for creating screenshots of your react components, HTML elements, or entire website. It is primarily aimed at enabling the screenshots of website components initiated by a website visitor.
I'm yet to try this. But from the videos I've seen it looks really amazing and easy. I can't wait to try it out
1 year ago
Hey there @little_llama! Only devs can explain how useful it actually is. Keep up the fantastic work! You're doing it so great
1 year ago
I use screenshots for testing. Being able to create screenshots by the website visitor is really unique and cool!
1 year ago
Hey there @little_llama! Only devs can explain how useful it actually is. Keep up the fantastic work! You're doing it so great
1 year ago
Good tool, can you share some details about the internals if you don't mind? Does it use Puppetter to capture screenshots, or uses a custom dom parser to construct an svg and then to a png? Also, what feature subsets are supported (css filters, masks, custom fonts, waiting for images to load).
2 years ago








