
Scroll animations CSS library
Simplifying scroll animations with tailwind inspired syntax


| About | Details |
|---|---|
| Name: | Scroll animations CSS library |
| Submited By: | Hazel Altenwerth |
| Release Date | 1 year ago |
| Website | Visit Website |
| Category | Developer Tools GitHub Development |
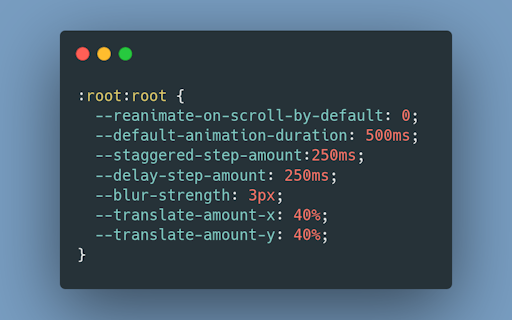
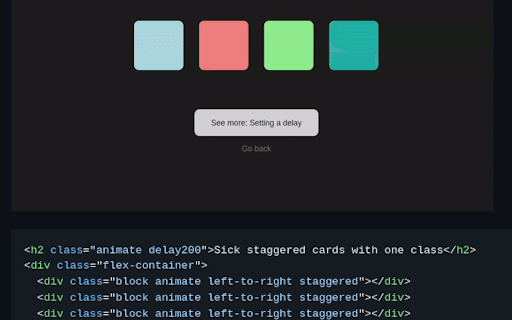
Tailwind inspired way to create scroll animations for your website. Every animation setting is fully customizable while remaining incredibly simple to use.
Hey Michal, this library sounds super useful! Thanks for sharing it. Just curious, do you think someone without much coding experience could easily implement this? I’m not too advanced in coding but would love to give it a try. Congrats on launching your first open-source project!
1 year ago
This looks fantastic, @michal_skoula! Finally, a tool to creating scroll animations a breeze. Can't wait to upvote this and try it out! 🚀
1 year ago
Nice work Michal! Congrats on your first open source project. A couple of quick questions - - What kind of websites can this library be used for? - How do you plan to handle updates and community contributions? Anyway, looks promising. Best of luck!
1 year ago
Looks like a handy library! I haven't dug deep yet, but it seems like a solid start. Congrats on putting it out there!
1 year ago
🌟 Congrats on the launch! I’m amazed at what you’ve created. Your hard work is truly inspiring. I’m excited to try it! @michal_skoula
1 year ago
Congrats on releasing your first open source project, Michal! Always cool to see devs sharing their work. I checked out the library, and it looks pretty solid. One thing that might help is adding more documentation or examples, especially for newbies like me who are still learning the ropes. Keep up the great work!Can't wait to use it.
2 years ago








