
Subframe
The best way to build UI, fast



| About | Details |
|---|---|
| Name: | Subframe |
| Submited By: | Carter Volkman |
| Release Date | 1 year ago |
| Website | Visit Website |
| Category | Design Tools Website Builder Developer Tools |
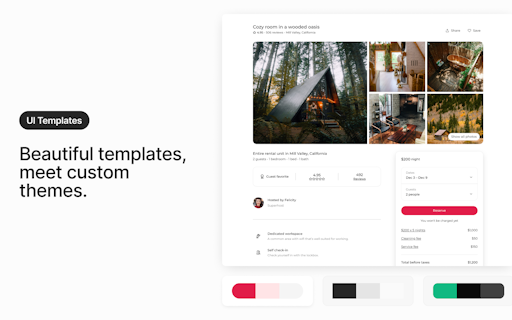
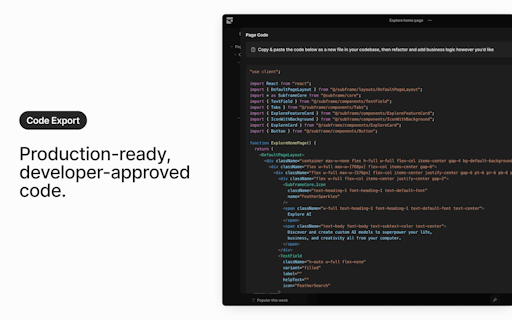
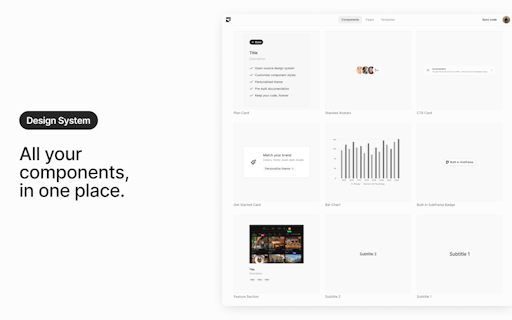
Visually build UI using real components. Start with stunning templates. Personalize your theme. Design pages with our intuitive drag-and-drop editor. Then, save hours by never having to write CSS again.
As someone who is starting to plan a PH launch, I've been watching a number of explainer videos and really enjoyed yours! It was quick but informative - makes me wish I wasn't building my site in Webflow so I could actually use your tool. 😉 Bookmarking Subframe for the future, for sure!
1 year ago
Hi Subframe team, looks exciting, congratulations on the launch! A tiny question. If I get it right Subframe is for design code generation and export, without the opportunity to build the logic of the app. Are you planning on building functionality to create simple backend logic, or your key focus is design? Would love to hear what is your main idea for future development.
1 year ago
this looks amaaazing. as an often-solo dev that would solve a huge pain point for me 🔥
1 year ago
This looks very useful! Have always wondered why such a thing doesn't yet exist (the tools I used in the past to convert Figma designs gave me buggy/non-usable output). Will be very curious how this goes - the current website appeals really well to developers (can't answer for designers). Would be interesting to see how you end up positioning this going ahead - Would developers be the champions? would designers be the champions? or do you expect the intermediate parties (maybe product managers) to be the champions. Anyways, I am also piloting a tool to do detailed Website Content Audits for landing Pages. For what it's worth, generated a detailed report for your page here - <a href="https://drive.google.com/file/d/10TKtIerO1Fn_fhou4Nb15gF22pwpLuvz/view?usp=sharing" target="_blank" rel="nofollow noopener noreferrer">https://drive.google.com/file/d/...</a>. If that is cumbersome, you can also find a summary here - <a href="https://drive.google.com/file/d/1WYyCMW6gIxGuB0ym3yRyWi692_bXSMYs/view?usp=sharing" target="_blank" rel="nofollow noopener noreferrer">https://drive.google.com/file/d/...</a>. Hope this is useful to you. Good luck again - The product looks beautiful, I hope you also successfully cross the Enterprise Sales/adoption journey post this.
1 year ago
Congratulations on the launch, Irvin and Filip! Subframe sounds like a game-changer in the UI design space. I love how you've focused on helping users build actual products, not just marketing pages. Quick question - how do you ensure the exported React/Tailwind code maintains design fidelity as intended in the visual editor? Looking forward to seeing Subframe's continued success!
2 years ago
My company was one of the first users of Subframe, and it's a true gamechanger. For the first time in my life as a product manager, what I saw in the UI was exactly what I designed. Subframe gives superpowers to PMs.
2 years ago
This looks awesome! Is it something that would be suitable for realtime use cases (e.g. HMIs), or more slower changing UIs like dashboards and portals?
2 years ago
Hey Irvin, Subframe gonna be game changer for sure. Keep up the good work buddy
2 years ago
This tool is a game-changer for UI design! The best part? Saving hours by eliminating the need to write CSS from scratch. Congratulations on the launch!
2 years ago








