
Submit JSON
Easy form submissions and email notifications






| About | Details |
|---|---|
| Name: | Submit JSON |
| Submited By: | Michel Heathcote |
| Release Date | 2 years ago |
| Website | Visit Website |
| Category | Email API Developer Tools |
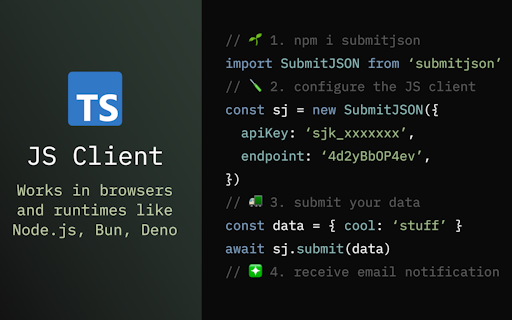
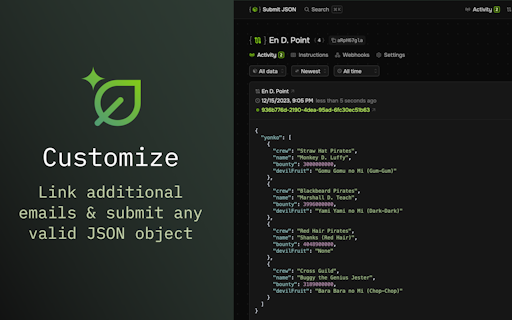
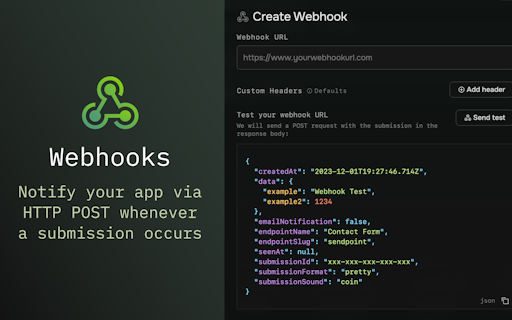
Submit JSON helps web developers handle the "submission" half of a form submission. It sends notifications via email and webhooks when POST-ing data to an endpoint. Bring your front or back end, then Submit JSON with one line of code.
Wow this will make building a landing page so much easier for me. Spinning up a server to collect form reponses is a chore. Congrats on the launch Dylan!
1 year ago
@dylanmcgowan, great work in creating something that makes form submissions and email notifications easier! You deserve kudos for taking the initiative and I'm sure your product will be a great success. I can't wait to see what comes next!
1 year ago
Congrats on the launch, @dylanmcgowan. Submit JSON seems to be a pretty handy tool to have in one's tool belt. Definitely useful for quick landing pages and SPAs with no or very thin backends, etc. Good luck with it! 🚀
1 year ago
Congrats on the launch! I'm interested to see if this can be utilized as a form for minimal static content, perhaps a teaser site.The web site looks great.
2 years ago
Its a cool idea. On the top of that, you can also give a js plugin to add forms on the website. Congratulations on the launch👍
2 years ago
@dylanmcgowan Hey Dylan! 🚀 Submit JSON seems like a time-saver for simplifying form submissions! 🌐 Could you share a bit more about how the real-time notifications work? How quick is the notification delivery, and are there any customizable features for users to tailor their alerts or How does the JS client handle various runtimes like Node.js, Deno, etc.?
2 years ago
Congrats @dylanmcgowan on the launch! Just dove into Submit JSON's docs—super clear on integration! Loved the versatile JS/TS client examples. The API is a lifesaver for hassle-free notifications. Super impressed with the simplicity.
2 years ago
Congrats on the launch! I’ve been following this product for the past few weeks and I’m excited to use it in my next project. Awesome work! The API looks clean.
2 years ago








