
Superflex
Write Front-End Code 10x Faster ⚡️


| About | Details |
|---|---|
| Name: | Superflex |
| Submited By: | Uriah Mayer |
| Release Date | 1 year ago |
| Website | Visit Website |
| Category | Software Engineering Developer Tools GitHub |
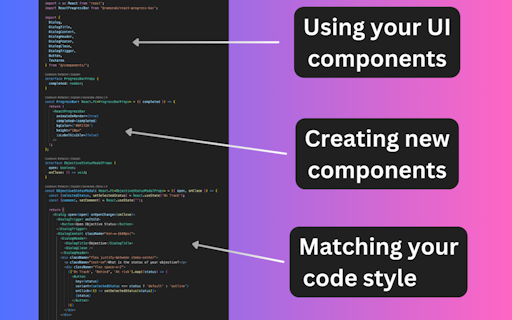
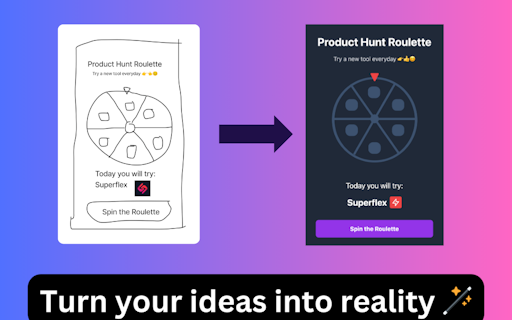
Superflex is an AI assistant that turns ideas into front-end code from Figma designs, images, or text prompts—matching your coding style and utilizing your UI components. Build better frontend faster with Superflex, the ultimate AI code companion for VSCode.
Superflex looks super promising for us front-end folks! 🚀 Love the idea of spending less time on UI and more on business logic. Quick question: How well does it handle responsive design? It'd be awesome if it could generate code that's mobile-friendly out of the box. Excited to give it a spin in VSCode and see how it meshes with my workflow. Keep up the great work, team! 💪
1 year ago
as a frontend dev, really interested in checking this out and seeing if it takes away a lot of the grunt work😅
1 year ago
Superflex is a game-changer for front-end development! You're not just building better frontends faster—you're also enhancing the efficiency and accuracy of your workflow 🏆
1 year ago
Superflex seems to offer a very useful solution for front-end developers, especially in terms of speeding up the UI development process. Its ability to translate designs from Figma, images, or even direct text commands into code can save time that would normally be spent manually transforming designs into code. In addition, the customization of coding styles allows developers to maintain code consistency, which is important for team collaboration and long-term project maintenance. Many thanks to you and the team for successfully launching Superflex. May you be even more successful in the future. @bjankovic
1 year ago
This is neat. Just not sure how it adapts to my coding stile/project? It always returns react code, although my framework is laravel. Anything settable in the settings?
1 year ago
It might be helpful to include a feature that allows users to preview the generated code in a live environment before finalizing it. This could improve the development workflow.
1 year ago
The focus on adapting to existing coding styles and utilizing current components is a fantastic approach.
1 year ago
A colleague of mine was searching for a tool that could streamline front-end development and integrate with Figma. This tool seems perfect for their needs, so I’ll be sure to pass it along
1 year ago
I had some trouble accessing the documentation on the website. It might be worth checking if there’s an issue with the link.
1 year ago
Can you provide more details on how the tool handles debugging and refactoring? What features are included to assist with these tasks?
1 year ago
I've used other tools that generate code from designs, but the ability to match coding styles and reuse components here looks like a more advanced and useful feature.
1 year ago
Awesome work on it! The ability to build features 10x faster and integrate with Figma designs is impressive.
1 year ago








