
Tailkits
Curated Tailwind CSS components, UI kits, tools & more






| About | Details |
|---|---|
| Name: | Tailkits |
| Submited By: | Dorcas Parker |
| Release Date | 2 years ago |
| Website | Visit Website |
| Category | Design Tools Developer Tools Design templates |
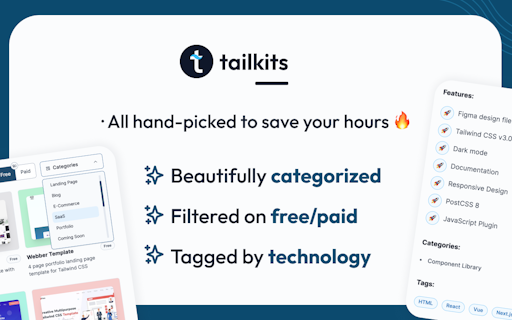
Tailkits is a curated library of components, kits, tools, resources, and landing page inspirations that will help you build projects with Tailwind CSS faster. Discover 250+ hand-picked products, and spend less time searching for Tailwind CSS resources!
Great work from a great team 👏🏼 These resources are very useful. Congratulations 🚀🎉
1 year ago
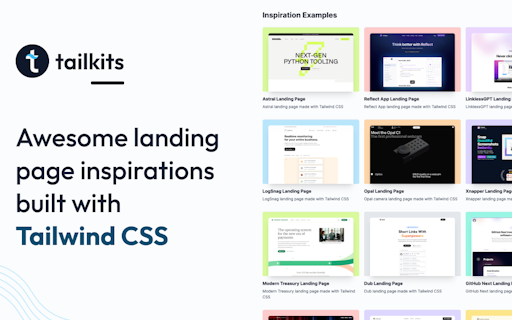
Hey folks 💥 We're thrilled to share Tailkits with you! As a fellow Tailwind CSS lover, I know how time-consuming it can be to find the right components and templates while building projects using Tailwind CSS. That's why we created Tailkits - a hand-picked collection of the best Tailwind CSS resources with Yücel! Yücel is also a maker and as two Tailwind CSS lovers, we came together to develop Tailkits better together! ✨ for makers and developers; 🚀 Templates & Kits 🚀 Components 🚀 Tools ✨ for newbies to Tailwind CSS; 🚀 Resources ✨ for anyone to get inspired from good-looking websites built with Tailwind CSS; 🚀 Inspirations ✨ for developers looking for job in Tailwind CSS; 🚀 Jobs As the creators of Tailkits, we're always looking to improve Tailkits, add value to our collection of curated Tailwind CSS resources and make it even more helpful for Tailwind CSS users. If you have any feedback or suggestions, please let us know in the comments! Also, if you've built or used any great products with Tailwind CSS, we'd love to hear about them. You can also send them to our submission form ( 🔗 <a href="https://tailkits.com/submit-product/" target="_blank" rel="nofollow noopener noreferrer">https://tailkits.com/submit-prod...</a> ) for a chance to be featured on our site. Feel free to share your favorites! And, don't forget to check back regularly or subscribe to our newsletter for new additions to Tailkits! Tailkits already saved us so much time and I hope it'll do the same for you 🥳
1 year ago
Congrats on the launch! This is awesome! I'm mostly a backend dev, but whenever I do front-end work (mostly for personal projects), the hardest part is always CSS. Will definitely be using this in the future!
1 year ago
I deeply appreciate this product but I would love to mention that rather than tag it 'free', it could have been tagged 'free options'.
1 year ago
No need for constant unsuccessful google searches for Tailwind. Congratulations team.
2 years ago
I saw Tailkits in an Indiehackers post and thought I'd share my thoughts here. I've been using Rails 7 and Jekyll with Tailwind CSS for a while and finding decent components and templates sometimes feels like looking for a needle in a haystack. I have a couple go-tos but it's great to see all of these aggregated into one place. As for the UX, it's pretty good as you'd expect, just straightforward functionality but in a very clean way. The creators, Yücel and team, seem pretty on the ball with keeping things updated and are open to feedback and suggestions. A few of us requested a free/paid filter on Indiehackers and they got back mentioning they added that, which I really appreciate and like to see. One thing I do want to point out is their submission form. If you've built or used any great products with Tailwind CSS, you can submit them to be potentially featured on the site. Which is a pretty cool way to get your work out there, especially for us indie hackers. All in all, Tailkits is worth a look if you're a Tailwind CSS user like me. It's not going to build your startup for you, but it will probably speed up the development process and expose you to new designs. Good luck to the team! 🚀
2 years ago
Congrats on the launch! Landing page solutions are never enough – there's always a demand for more options and variety.
2 years ago








