
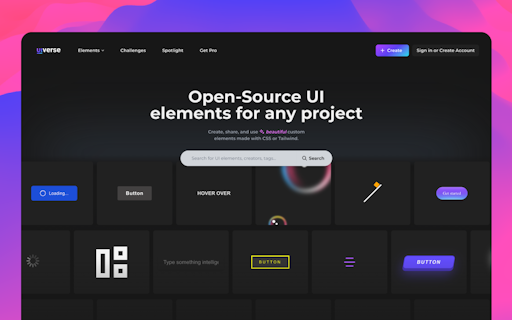
Uiverse.io
3500+ UI elements, copy the code or use in Figma



| About | Details |
|---|---|
| Name: | Uiverse.io |
| Submited By: | Wiley Lubowitz |
| Release Date | 2 years ago |
| Website | Visit Website |
| Category | Design Tools Open Source Developer Tools Web Design |
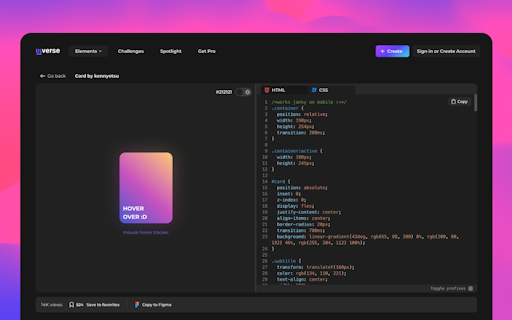
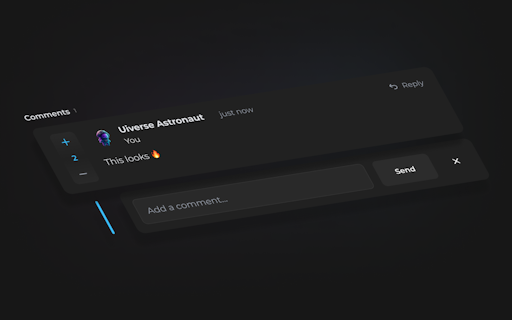
Big update on Uiverse.io 2.0! 🚀 Over 3,500 Open-Source UI elements, Figma Copy & Paste, TailwindCSS, new categories like Forms and Tooltips, new comment section, sleek UI, and our GitHub repository: Universe Galaxy. Join us on Product Hunt!
Kudos on the sleek redesign! The devil is in the details—any particular UI element or feature that you're exceptionally proud of in this version?
1 year ago
Looks absolutely incredible! The components are great, and the code is quite well-done and polished. This is such an important problem space...many many congratulations on the launch @adamgiebl !
1 year ago
Wow! how are you generating the code for those UI elements? This is something ive always wanted being a frontend developer myself. I'm not so much a fan of Figma but having the code for those UI elements is certainly very valuable.
2 years ago
Congratulations on the new update! It sounds like Uiverse.io 2.0 has some exciting new features. Can you tell me more about the new comment section and how it enhances user collaboration?
2 years ago
this is excellent!! this is kind of like codepen but with an AI assistant and sooooooooo many cool elements to choose from :)
2 years ago








