
Vivid
An AI wingman to build your web app


| About | Details |
|---|---|
| Name: | Vivid |
| Submited By: | Tyrique Lind |
| Release Date | 3 years ago |
| Website | Visit Website |
| Category | Developer Tools No-Code |
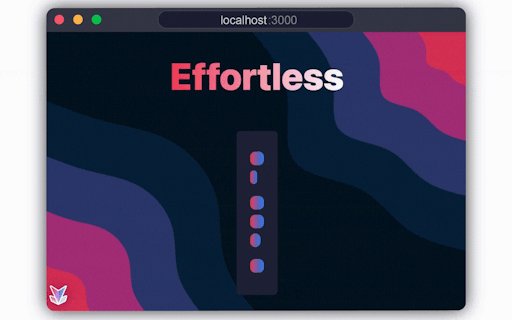
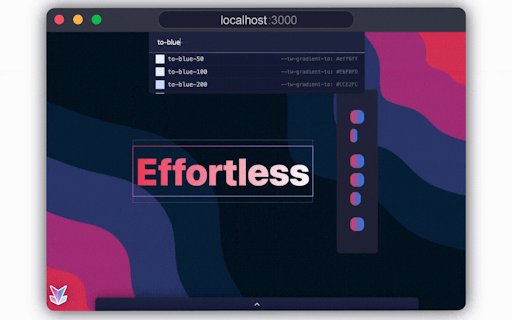
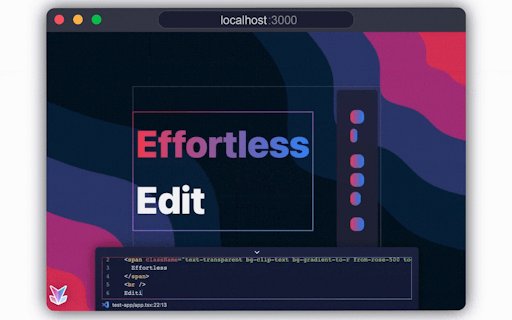
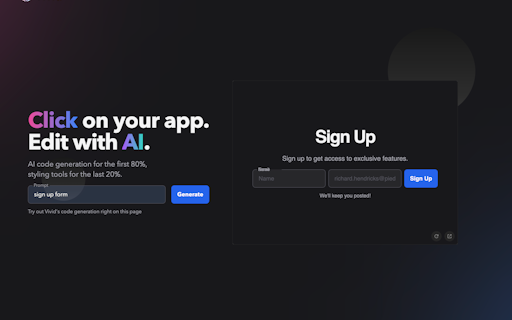
Use AI to build front ends right from your browser and skip the grunt work. With Vivid, just click a component on your screen, let AI generate all your boilerplate, and make in-browser edits that automatically sync with your source code.
Vivid has made front-end dev for our startup x10 better over the last months! Can't recommend enough
1 year ago
Congrats on the launch Vivid team!!! The product looks gorgeous!! Beautiful 🤌
1 year ago
This is really exciting, definitely the next instantiation of interfaces. Also, really feel like reducing the gap/friction between design and code is being done seamlessly here. Excited to style my next React app Congrats Aryaman! A Constitutional orator by day, saving developer time at all other times ;)
1 year ago
I wonder what's paid HTML gonna do about AI. AI is taking over front-end development gracefully. Vivid is an example of that. Congrats on the launch. Good going.
2 years ago
Completely effortless. Didn't think it was possible to make Tailwind any better but Vivid did just that
2 years ago
💡 Hey Hunters! I’m Aryaman, cofounder of Vivid, and I’m thrilled to announce the launch of our AI wingman to build your web app. As web developers, we are all too familiar with the struggles of using CSS to style front ends — it requires repetitive code, constant context switches, and long iteration loops to get styling “just right”. AI code generation tools aren’t much help, because even if they generate front-end code that’s 80% of the way there, editing that code is a huge pain. We decided to build a tool that’s built for front end. With Vivid, you can: 👨🏽💻 Click any component on your screen to edit the code that renders it — automatically syncing any changes to your source code 🧠 Add comments describing new components and let AI trained on your own application generate boilerplate code 🎨 Preview and apply tweaks to your code with our command palette to iterate on styling much faster Vivid is currently ready for use on web apps built with React and Tailwind CSS and you can get Vivid going on your project by following our docs - <a href="https://docs.vivid.lol" target="_blank" rel="nofollow noopener noreferrer">https://docs.vivid.lol</a>. You can also test out our code generation on our landing page - <a href="https://vivid.lol" target="_blank" rel="nofollow noopener noreferrer">https://vivid.lol</a>. We’re exploring applications to bring easy UI tweaks to less technical collaborators - from A/B tests to copy edits. If you’re a frontend engineer, engineering manager, or just interested in the space, I’d love to understand your pain points! <a href="https://calendly.com/aryamankha/30min" target="_blank" rel="nofollow noopener noreferrer">https://calendly.com/aryamankha/...</a> Excited to hear your thoughts on what we’ve built so far!
2 years ago
Been using this for a while—really love the product. It's especially helpful whenever I need to track down a frontend bug—being able to click on the affected components and peek under the hood immediately is such a game changer.
2 years ago
Excited for the future of the product, it's amazing despite being so new! The Vivid team has an insanely deep understanding of how to build beautiful, responsive front-ends while making developers' lives so much easier.
2 years ago
Big fan! This has been my go-to tool for making realtime frontend changes.
2 years ago








